Avo Codegen in ReasonML
Platforms
Avo can code generate Avo Codegen in ReasonML targeted at the following platforms
- Web
- React Native
- Node.js
Quickstart
Avo Codegen usage consists of 4 steps.
Step 1. Include the Avo file
Pull the generated code with the Avo CLI
To get the Avo generated ReasonML file you must be a member of an Avo workspace with a ReasonML source. Ask for an invite from a colleague or create a new workspace
npm install -g avo
avo login
avo pull --branch my-branch-nameLearn more about the CLI here.
You can also download the file manually from your Avo workspace.
Step 2. Initialize Avo
Import Avo from the generated file and initialize it by calling the initAvo method before tracking
Avo.initAvo(
~env=`dev,
~systemProperties=Avo.AvoSystemProperties.t(),
[~destinationOptions=?],
[~mixpanelDestination=?],
[~segmentDestination=?],
[~otherDestination=?],
()
);The actual parameters depend on your tracking plan setup, see the parameters explanation in the reference below.
Step 3. Call Avo Codegen to track your product usage
Every event in your tracking plan, marked with the “Implement with Codegen” checkbox, gets a function in the generated code, named according to the event name, in camelCase.
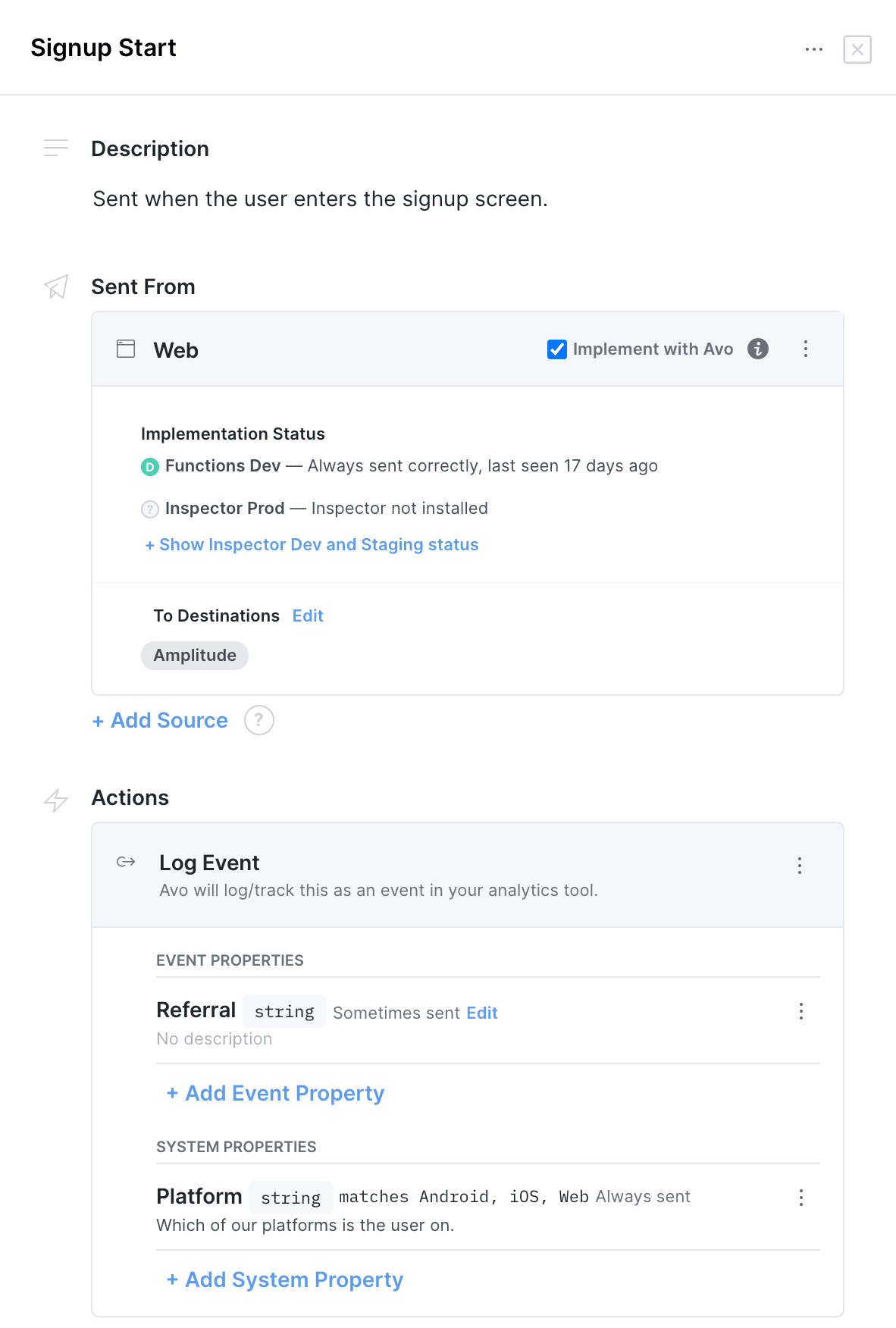
For example, if you have a “Signup Start” event defined like this in Avo:

You’ll be able to call it like this from the generated code
Avo.signupStart(~referral="direct");Notice, that you are not passing the System property with the call. System properties are defined on the init step and then automatically included with all events. You can update the system properties with
setSystemPropertiesfunction.
Step 4. Verify the implementation
Use the Implementation status in your Avo workspace and the visual debuggers to verify that your implementation is correct.
Reference
initAvo
Avo.initAvo(
~env: AvoEnv,
~webDebugger: bool=true,
~noop: bool=false,
/*other parameters depending on your tracking plan setup*/
(): unit,
)Initializes Avo, needs to be called before the tracking methods.
This method will call the make(env, apiKey) callback in all the provided destination interfaces. It will also initialize the analytics SDKs of the legacy Avo Managed destinations.
Arguments
env: AvoEnv, can be set to dev, prod and staging.systemProperties: AvoSystemProperties.t, where each field represents a system property in your tracking plan. When you define system properties in your Avo workspace you set name and type - the fields of this object are named the same as system properties, in camelCase, and you should provide corresponding types, can be string, int, long, float, bool and list.webDebugger: optional bool, for optional Avo Web Debugger instance[noop=false]: optional bool, if set, Avo won’t make any network calls (no tracking) in development and staging environments. Note that the noop flag is ignored in production.[mobileDebugger]: React Native specific and optional Avo Debugger instance. Pass it to make Avo Codegen automatically show the functions calls and all the errors in the visual debugger. Check React Native mobile debugger repo to learn more about it.
destinationOptions: [~segmentDestinationName=?], [~anotherSegmentDestinationName=?], [~amplitudeDestinationName=?], [~mixpanelDestinationName=?]. Keys of this object are the camelCase versions of your destinations in the Avo UI.
mixpanelDestinationName: optional Js.t, if you use Mixpanel destination managed by Avo, this object will be passed tomixpanel.init(apiKey, options)as the second parameter,optionsamplitudeDestinationName: optional Js.t, if you use Amplitude destination managed by Avo, this object will be passed toamplitude.init(apiKey, null, options)as the third parameter,optionssegmentDestinationName: optional Js.t, if you use Segment destination managed by Avo, this object will be passed toanalytics.load(apiKey, options)as the second parameter,options
destination: CustomDestination, each destination you are sending events to gets a separate parameter in the init function with hooks that the Avo generated code will trigger, unless you are using the legacy Avo managed destinations. Each method in the destination interface is directly mapped to the Actions attached to each event in Avo. Learn more about event Actions in this doc.
{
make: (env: avoEnvType, apiKey: string) => unit, // This method is optional, you can skip it if you've already initialized your Analytics SDK
logEvent: (eventName: string, eventProperties: Js.Json.t) => unit,
logPage: (pageName: string, eventProperties: Js.Json.t) => unit,
revenue: (amount: float, eventProperties: Js.Json.t) => unit,
setUserProperties: (userId: string, userProperties: Js.Json.t) => unit,
identify: (userId: string) => unit,
unidentify: unit => unit,
};In Node each callback gets an additional first parameter - userId and, optionally, a anonymousId parameter. To get the anonymousId parameter in your workspace reach out to us.
Destination interface example
// Example: Destination interface for Avo Inspector SDK. Replace the implementation with your own tracking SDK methods
let inspectorCustomDestination: Avo.avoCustomDestination = {
make: (_env, _apiKey) => (),
logEvent: (eventName, eventProperties) => {
let () =
inspector->AvoInspector.trackSchemaFromEvent(
eventName,
eventProperties,
);
();
},
logPage: (_pageName, _eventProperties) => {
();
},
revenue: (_amount, _eventProperties) => {
();
},
setUserProperties: (_userId, _userProperties) => {
();
},
identify: _userId => {
();
},
unidentify: () => {
();
},
};Read more about the destination interface here.
setSystemProperties
Avo.setSystemProperties([~systemProperty1=?], [~systemProperty2=?], ..., ());A method to update system properties. If you don’t provide values here corresponding properties won’t be updated
Arguments
systemProperties: a record where each field represents a system property in your tracking plan.
When you define system properties in your Avo workspace you set name and type - the fields of this object are named the same as system properties, in camelCase, and you should provide corresponding types.
Event tracking functions
Avo.yourEventName([~eventProperty0], [~eventProperty1], ..., [~userProperty0], [~userProperty1], ..., [~groupType0GroupId], [~groupType1GroupId], ..., [~groupProperty0], [~groupProperty1], ..., [~userId_], [~anonymousId_], [~segmentContext_])Every event you define in your tracking plan in Avo gets a function named after the event in camelCase. The arguments of the function depend on how it’s defined in your tracking plan
Arguments
eventProperty: type defined in the Avo tracking plan, can be string, int, long, float, bool and list.
Every event property attached to the event in the Avo UI gets a corresponding argument.
The argument key is camelCase version of the property name defined in the Avo UI.
Pass the value of the property to track here.
userProperty: type defined in the Avo tracking plan, can be string, int, long, float, bool and list.
Every user property attached to the event in the Avo UI gets a corresponding argument.
The argument key is camelCase version of the property name defined in the Avo UI.
Pass the value of the property to update here.
groupTypeGroupId: string, if this event has group type attached in the UI, you’ll provide the group id here.
The argument key is camelCase version of the group type defined in the Avo UI with the “GroupId” suffix.
E.g. if the event has “company” group type, the property will be celled “companyGroupId” and you would provide the company name.
groupProperty: type defined in the Avo tracking plan, can be string, int, long, float, bool, array, object and any.
Every group property attached to the event in the Avo UI with the “Group Update” action gets a corresponding argument.
The argument key is camelCase version of the property name defined in the Avo UI.
Pass the value of the property to update here.
userId_: string, used to connect event to specific user
Web and React Native: Added if the event has the Identify User action
Node.js: added to all events, you have to either provide it or the anonymousId_
Additional arguments
anonymousId_: string, Node.js only, this argument is automatically added if corresponding setting is enabled, used to track anonymous users
segmentContext_: Js.t, Node.js only, passed down to Segment as the Segment context, e.g. segment.track({..., context: context})
Destinations
You can send your data using the Avo generated ReasonML code to any data destination that accepts custom events, including:
- Amplitude
- FacebookAnalytics
- FullStory
- Mixpanel
- Mixpanel
- Permutive
- Segment
- Snowplow
- ZendeskConnect
- Adobe Analytics
- Apptelemetry
- RudderStack
- Freshpaint
- PostHog
- Google Analytics 4 / Firebase Analytics
- Heap
- Keen
- Kissmetrics
- LaunchDarkly Events
- Pendo
- Fivetran
- AppsFlyer
- Braze
- Intercom
- A home made SDK
- Internal API